Travel Tips
Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Entenda a importância do design responsivo na era digital
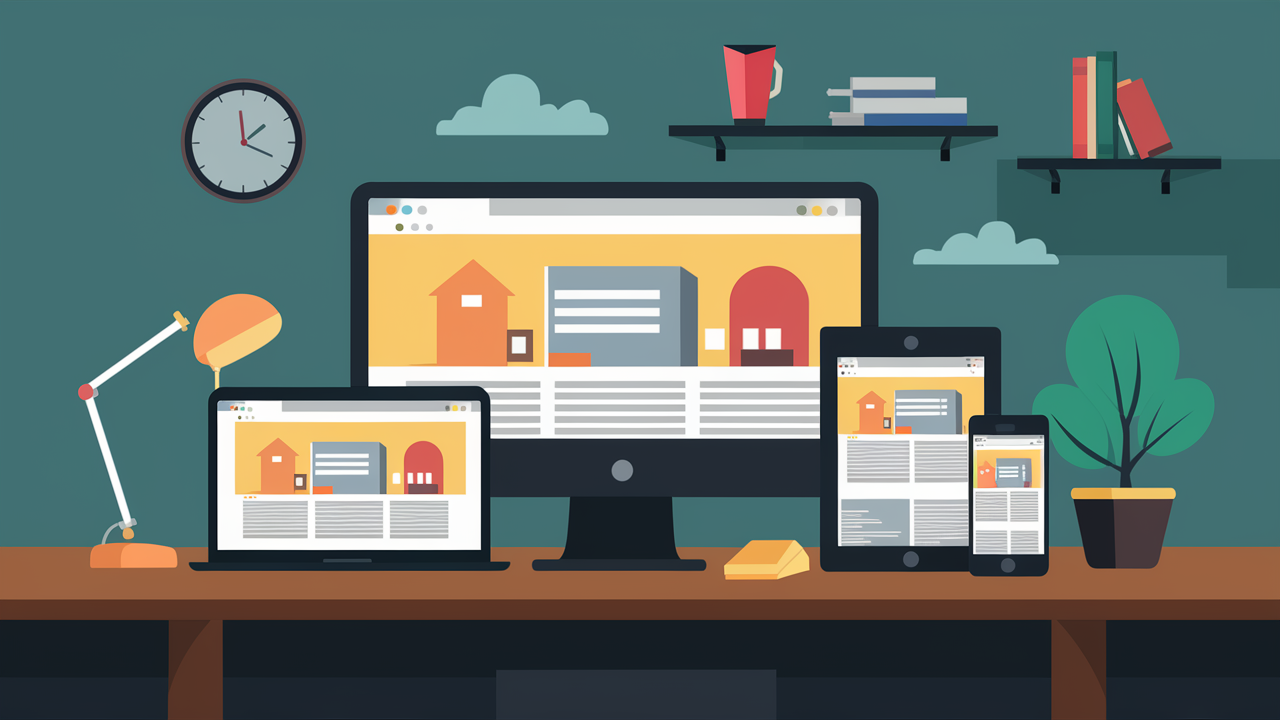
O design responsivo é uma abordagem de design web que visa criar sites que oferecem uma experiência de visualização ideal em uma ampla gama de dispositivos, desde monitores de desktop até smartphones. Esse conceito se tornou fundamental na construção de sites modernos, uma vez que a diversidade de dispositivos e tamanhos de tela disponíveis no mercado exige que os designers pensem além do layout fixo tradicional. O design responsivo utiliza técnicas como grids flexíveis, imagens adaptativas e consultas de mídia para garantir que o conteúdo se ajuste automaticamente ao tamanho da tela do usuário.
A história do design responsivo remonta a 2010, quando o designer Ethan Marcotte publicou um artigo seminal que introduziu o conceito ao público. Antes disso, os designers frequentemente criavam versões separadas de um site para diferentes dispositivos, o que era ineficiente e custoso. Com a crescente popularidade de dispositivos móveis, a necessidade de uma solução mais eficaz levou ao desenvolvimento do design responsivo, que se tornou um padrão da indústria.
Uma das principais características do design responsivo é o uso de grids fluidos. Esses grids permitem que os elementos da página se redimensionem proporcionalmente, em vez de se ajustarem a um layout fixo. Isso significa que, independentemente do tamanho da tela, o conteúdo se reorganiza de maneira a manter a legibilidade e a usabilidade.
Por exemplo, um site que utiliza um grid fluido pode exibir três colunas em uma tela grande, mas mudar para uma única coluna em dispositivos menores, facilitando a navegação.
As imagens também desempenham um papel crucial no design responsivo. Técnicas como o uso de imagens adaptativas permitem que as imagens sejam redimensionadas ou substituídas com base nas dimensões da tela.
Isso não apenas melhora a estética do site, mas também otimiza o tempo de carregamento, pois imagens muito grandes podem ser evitadas em dispositivos móveis, onde a largura de banda pode ser limitada.
Outro aspecto importante do design responsivo são as consultas de mídia, que são regras CSS que permitem que o estilo de um site mude com base nas características do dispositivo. Por exemplo, um site pode ter um estilo diferente para telas de 768 pixels ou menos, o que é comum em tablets e smartphones.
Essa flexibilidade permite que os designers criem experiências personalizadas para usuários em diferentes dispositivos, melhorando a interação e a satisfação do usuário.
Além das vantagens práticas, o design responsivo também tem implicações significativas para SEO. Os motores de busca, como o Google, favorecem sites que são otimizados para dispositivos móveis.
Isso significa que um site responsivo não só proporciona uma melhor experiência ao usuário, mas também pode melhorar a visibilidade e o ranking nos resultados de busca. Portanto, investir em design responsivo é uma estratégia inteligente para qualquer negócio que deseja se destacar online.
A implementação do design responsivo pode ser desafiadora, especialmente para sites existentes que não foram projetados com essa abordagem em mente.
No entanto, existem várias ferramentas e frameworks, como o Bootstrap e o Foundation, que facilitam a criação de layouts responsivos. Esses recursos permitem que desenvolvedores e designers construam sites que se adaptam facilmente a diferentes dispositivos, sem a necessidade de reescrever todo o código.
Em resumo, o design responsivo é uma prática essencial para a criação de sites modernos que atendem às necessidades dos usuários em um mundo digital diversificado.
Ao adotar essa abordagem, os designers não apenas melhoram a experiência do usuário, mas também garantem que seus sites sejam competitivos e visíveis nos motores de busca. Com a evolução contínua da tecnologia e o aumento do uso de dispositivos móveis, o design responsivo se tornará cada vez mais relevante e necessário no futuro.